Skip to main content
Build with Codestax by Movestax
Welcome to Codestax! This guide will help you get started with your first project in just a few minutes.
From a prompt to a fully production deployed website seamless.
1. Connecting to GitHub
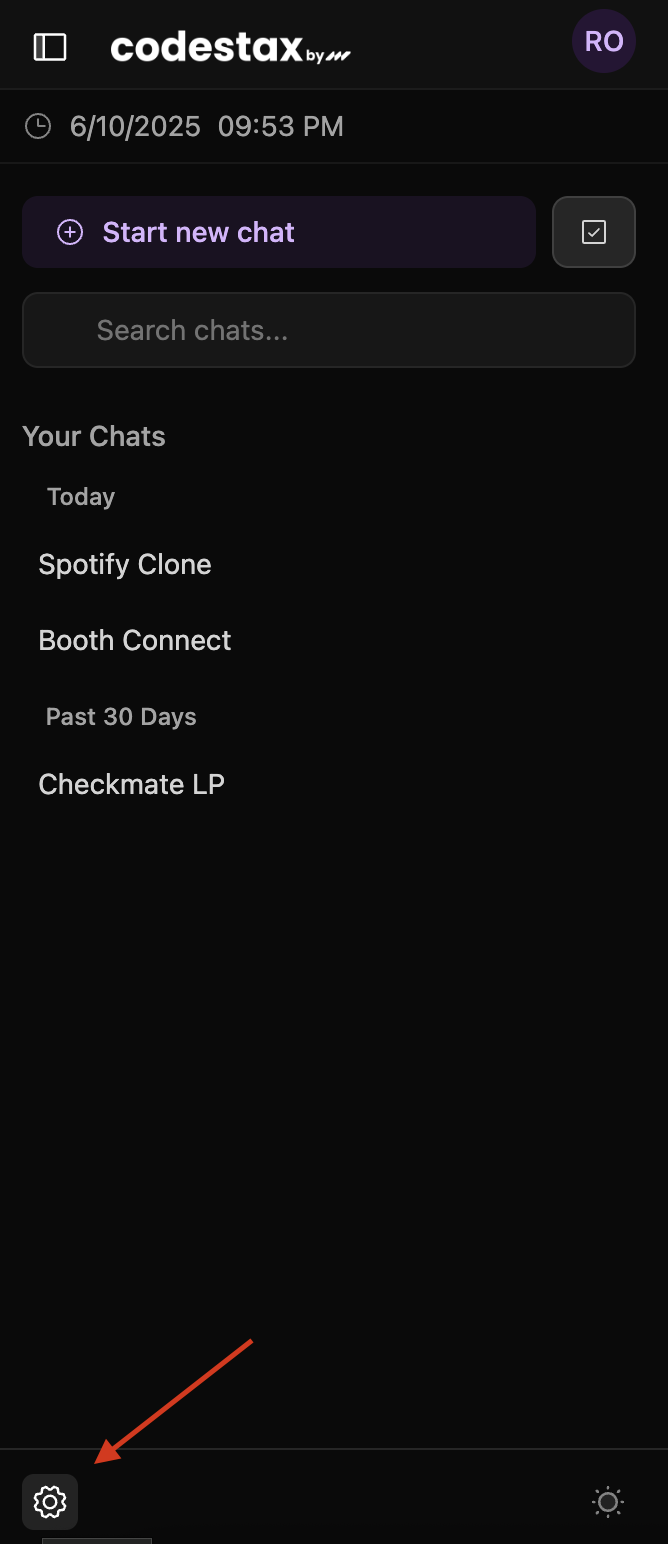
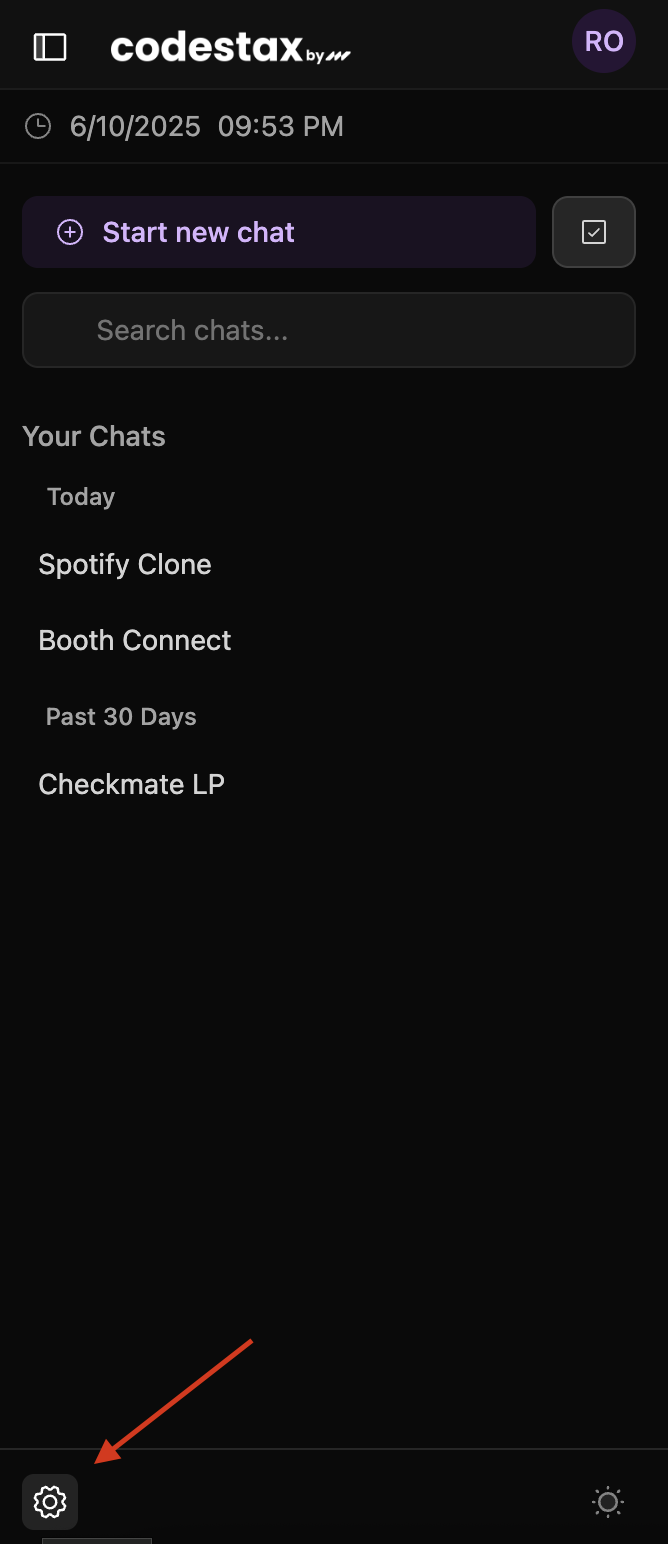
- Click on the left menu under the historical chats.
- Select the settings icon.

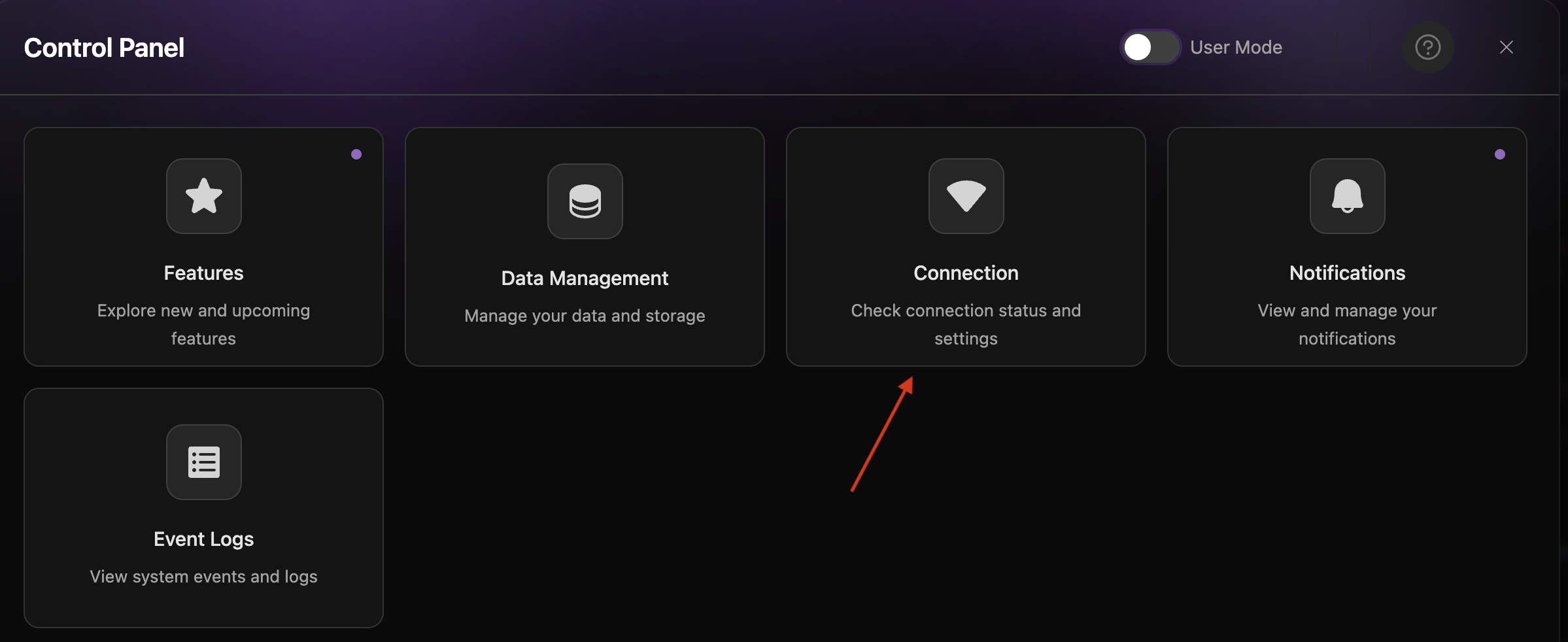
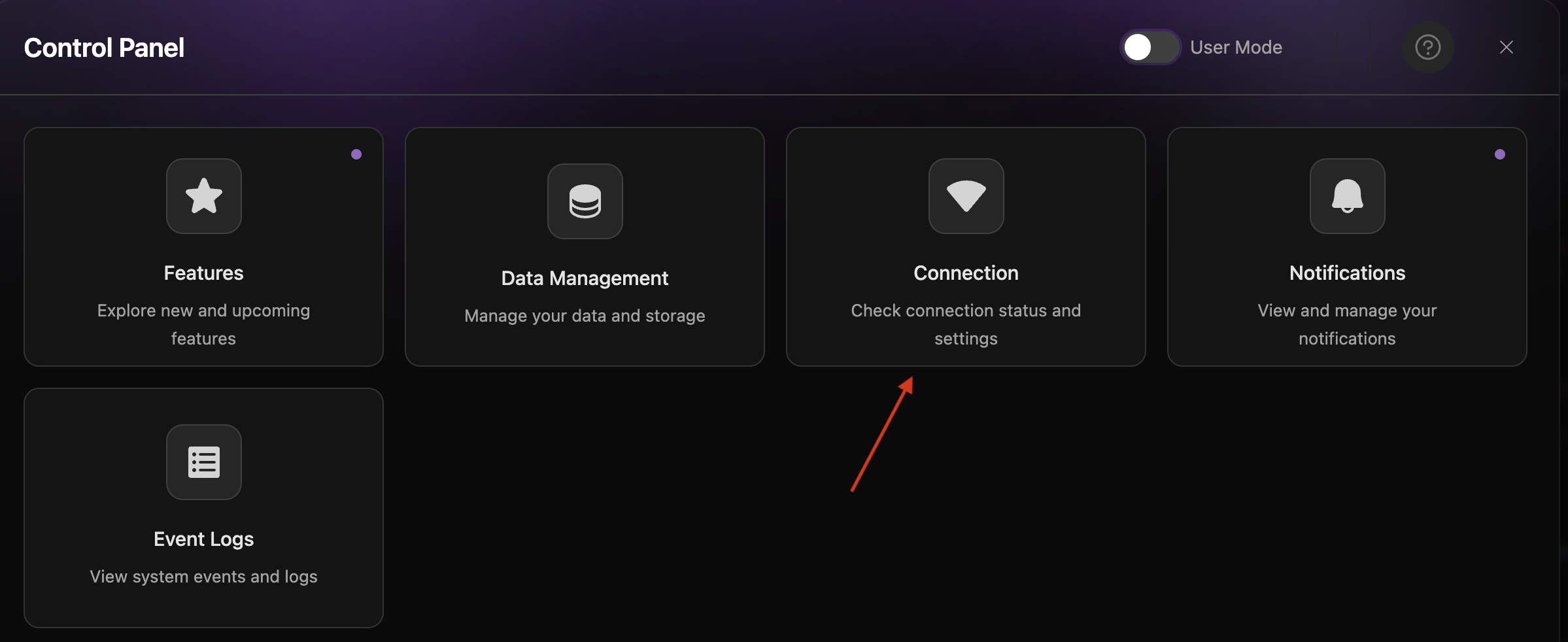
- Navigate to Connection icon as shown on the picture.

- Enter you GitHub PAT
 To find out how to generate your GitHub PAT refer to: GitHub Personal Access Tokens
To find out how to generate your GitHub PAT refer to: GitHub Personal Access Tokens
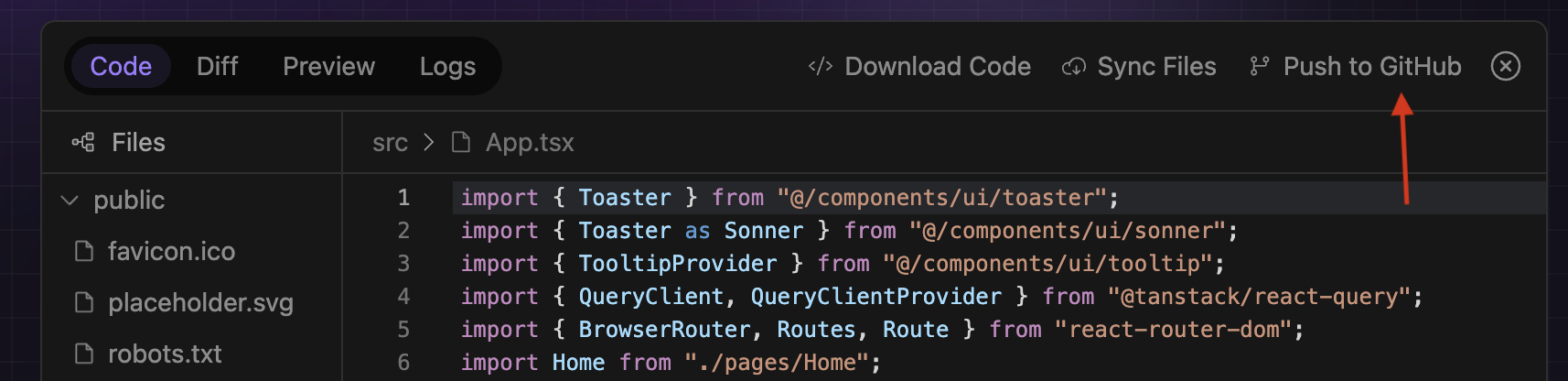
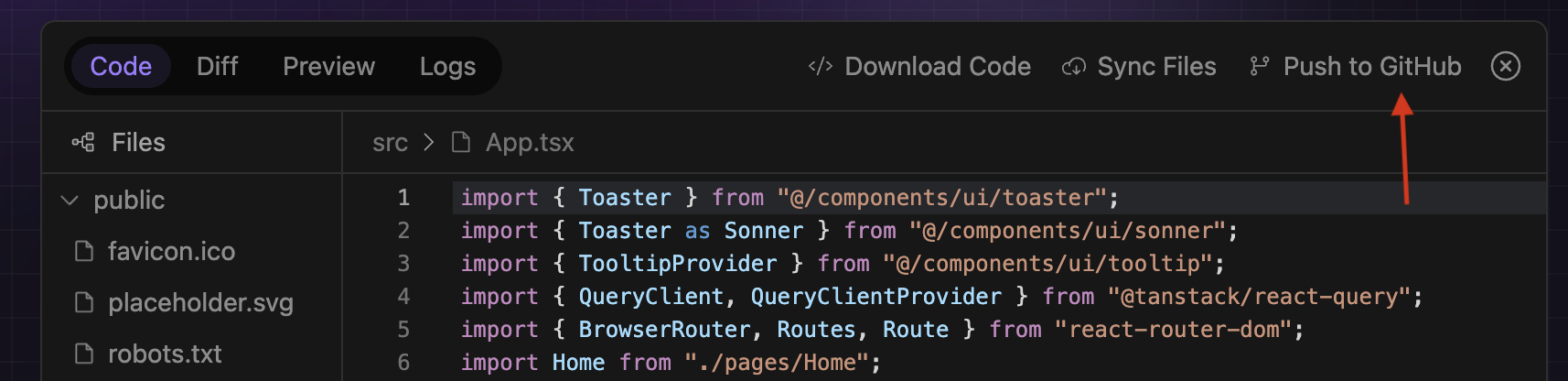
2. Push to GitHub
- Whenever you feel ready with you code push it to GitHub and Codestax takes care of creating a repo for you.

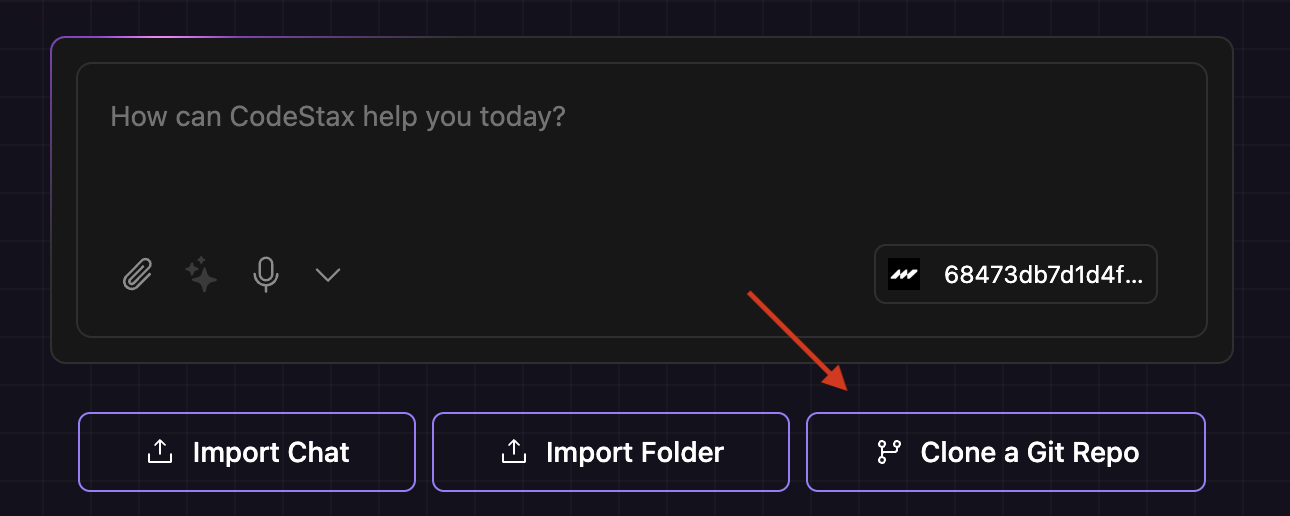
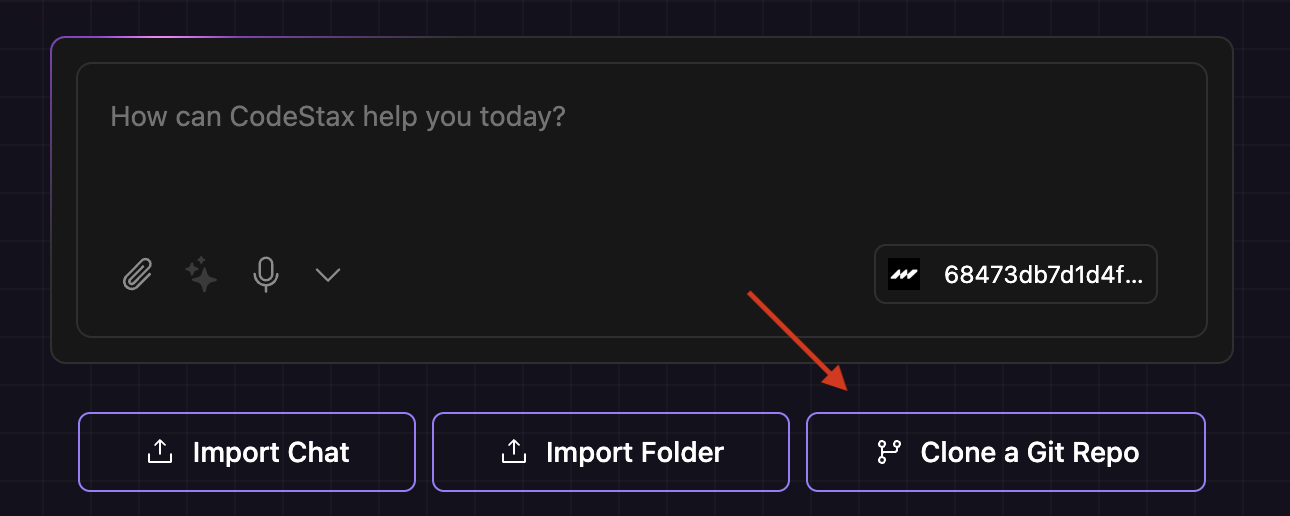
3. Bring your own Repo
- If you’d like to bring your own repo, just click Clone a Git Repo at initial chat screen.




 To find out how to generate your GitHub PAT refer to: GitHub Personal Access Tokens
To find out how to generate your GitHub PAT refer to: GitHub Personal Access Tokens